- Простые слова о “Frontend” и “Backend”: Что это такое и как они взаимодействуют?
- Структура взаимодействия бэкенда и фронтенда
- серверные приложения
- Связь через AJAX
- Клиентские (односторонние) заявки
- Универсальные/изоморфные приложения
- Снаружи передней и задней части корпуса
- Автономный фронтенд
- Световой бэкенд
- Размытые границы
- Проще говоря: бэкенд, фронтенд и их взаимодействие.
- фронтенд
- выпечка
- Контактная информация
- Связь через AJAX
- Односторонние приложения
- Универсальные/изоморфные приложения
- Между фронтендом и бэкендом.
- Световой бэкенд
- Удалить границы
- Дополнительные статьи на эту тему
- Разделение бэкенда и фронтенда. Или почему это не произойдет в ближайшее время, хотя есть варианты.
- начало
- MVC? XSLT?
- AJAX? Серебряная пуля?
- JSON? XML? Без проблем.
- Неприятности.
- правдоподобность
- SEO
- CMS/CMFF
- В результате….
- Почему мы должны различать внешний и внутренний интерфейсы?
- Бэкенд против фронтенда
Простые слова о “Frontend” и “Backend”: Что это такое и как они взаимодействуют?
Рецепт от Хьюго Ди Франческо, веб-разработчика.
Ты, наверное, слышал слова “фронтенд” и “бэкенд”, но что за этим стоит? Я предлагаю вам понять это. <\p>
Давайте начнем с определений.
фронтенд – все, что браузер может прочитать, отобразить и/или выполнить. То есть, это HTML, CSS и JavaScript.
HTML (HтряпкаTэкстренный Mдуга LAnguage) сообщает браузеру, что такое содержимое страницы, например, “title”, “параграф”, “list”, “list element”.
CSS (Cвозрастающий Sтиль Shets) рассказывает браузеру, как отображать элементы, например, “после первого абзаца отступ в 20 пикселей” или “весь текст в элементе тела должен быть темно-серым и написан шрифтом Verdana”.
JavaScript подсказывает браузеру, как реагировать на некоторые взаимодействия с легким языком программирования. Большинство страниц на самом деле не используют JavaScript, но если вы нажимаете на что-то и содержимое страницы меняется без белого мигающего экрана, это означает, что вы где-то использовали JavaScript.
выпечка – все, что работает на сервере, т.е. “не в браузере” или “на компьютере, подключенном к сети (обычно в Интернете), который отвечает на сообщения с других компьютеров”.
Для внутреннего интерфейса вы можете использовать все инструменты, доступные на вашем сервере (который в основном представляет собой компьютер, настроенный на ответ на сообщения).
Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, Java, JavaScript / Node, bash.
Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcache.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько важных архитектур, которые определяют, как взаимодействуют бэкенд и фронтенд.
серверные приложения
В этом случае HTTP-запросы посылаются непосредственно на сервер приложений, и сервер отвечает HTML-страницей.
В период между получением запроса и ответом на него сервер обычно ищет в базе данных информацию по запросу и вставляет ее в шаблон (ERB, Blade, EJS, Lenker).
Когда страница загружается в браузер, HTML определяет, что отображается, CSS определяет, как она будет выглядеть, а JS – все специальные взаимодействия.
Связь через AJAX
Другой тип архитектуры использует AJAX для связи (Aсинхронно JаваSскрипт и XМЛ).
Это означает, что JavaScript, загруженный в браузер, посылает HTTP запрос (XHR, XML HTTP запрос).
внутрь и получает (исторически) XML-ответ.
Теперь вы также можете использовать формат JSON для ответов.
Это означает, что ваш сервер должен иметь конечную точку, которая отвечает на запросы JSON или XML кода. Два примера используемых протоколов – REST и SOAP.
Клиентские (односторонние) заявки
С помощью AJAX вы можете загружать данные без обновления страницы. Это наиболее часто используется в таких системах, как Angular и Ember. После компиляции эти приложения отправляются в браузер и последующий рендеринг выполняется на стороне клиента (в браузере).
Этот фронтенд взаимодействует с бекендом по протоколу HTTP с помощью ответов JSON или XML.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, такие как React и Ember, позволяют вам запускать приложения как на сервере, так и на клиенте
В этом случае приложение использует как AJAX, так и HTML сервер для подключения внешнего интерфейса к внутреннему.
Снаружи передней и задней части корпуса
Автономный фронтенд
Создаваемые вами веб-приложения будут иметь все меньше и меньше возможностей для подключения к сети.
Цвет шрифта =”#ffff00″ >-=https://www.youtube.com/watch?v=- с гордостью представляет
Прогрессивные веб-приложения загружаются только один раз и работают (почти всегда). Вы можете сохранить базу данных в браузере.В некоторых случаях приложениям нужен бэкенд только для первой загрузки, а затем только для синхронизации/резервирования данных. Такая согласованность означает, что большая часть логики приложений находится непосредственно в клиенте.
Световой бэкенд
Бэкенд, с другой стороны, становится все проще и проще. Такие технологии, как хранилища документов и графические базы данных, сокращают число обращений в бэкенд для повторного агрегирования данных. Задача клиента – определить, какие данные ему нужны (базы данных диаграмм) или извлечь всевозможные фрагменты данных (REST-API).
Теперь вы можете создавать back-end сервисы, которые не работают постоянно, но только тогда, когда они вам нужны, благодаря таким безсерверным архитектурам, как AWS Lambda.
Размытые границы
Теперь вычислительные задачи можно перемещать между фронтендом и бэкендом. В зависимости от типа приложения, вы можете выполнять вычисления как на клиенте, так и на сервере.
Каждый вариант имеет свои преимущества и недостатки. Сервер является более стабильной средой, имеет меньше неизвестных, но всегда должен подключаться к сети.
Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые выполняют большую часть работы и имеют хороший пользовательский интерфейс, но тогда вы будете отговаривать пользователей, которые не используют последние браузеры и быстрое подключение к Интернету.
В любом случае, хорошо, что есть из чего выбрать. Самое главное – выбрать именно то, что лучше всего подходит для решения той или иной задачи. Надеюсь, вы лучше понимаете текущее состояние веб-разработки.
Перевести с английского “Simply put: backend code, frontend code and how they interact” (Проще говоря: backend code, frontend code and how they interact).
Майя Устинова, мастер-клавиатура
Источник: https://tproger.ru/translations/frontend-backend-interaction/
Проще говоря: бэкенд, фронтенд и их взаимодействие.
Взгляд на растущие пределы веб-разработки. Первоначально эта статья была ответом Куре: Как взаимодействуют код фронтенда и код бэкенда?
Давайте начнем с определений.
фронтенд
Все, что браузер может воспринимать, отображать и/или выполнять. Это HTML, CSS и JavaScript.
HTML (язык гипертекстовой разметки) предписывает браузеру отображать, например, название, параграф, список, элемент списка и так далее.
CSS (Cascading Style Sheets – каскадные таблицы стилей) отвечает за внешний вид элементов: “Отступ после первого абзаца – 20 пикселей”, “весь текст в тексте должен быть темно-серым”.
JavaScript заставляет браузер реагировать на действия пользователя определенным образом. Многие веб-сайты не используют JavaScript, но если вы нажмете на что-то, например, и содержимое страницы изменится без перезапуска, это ясно указывает на то, что код JavaScript существует где-то на сайте
выпечка
Все, что происходит на сервере (т.е. “не в браузере” или “на компьютере, подключенном к сети, обычно в Интернете, и отвечать на запросы пользователей”).
Вы можете использовать все инструменты, доступные на вашем сервере для бекенда (который на самом деле может быть только пользовательским компьютером).
Вы можете использовать любой универсальный язык программирования, например, Ruby, PHP, Python, Java, Java, JavaScript/Node, bash.
У вас также есть возможность использовать сервер баз данных, такой как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcache.
Контактная информация
Система прямых HTTP запросов к приложению, отрисовываемому сервером, состоит из браузера, посылающего HTTP запрос, и сервера, отвечающего HTML-страницей.
Между получением и ответом на запрос сервер обычно получает доступ к базе данных и создает страницу с шаблонизатором (ERB, Blade, EJS, Lenker). В браузере открытая HTML страница отвечает за то, что она содержит, CSS за то, как она выглядит, и JS – за взаимодействие пользователя с контентом.
Связь через AJAX
AJAX означает Asynchronous JavaScript и XML (асинхронный JavaScript и XML). Данная технология основана на отправке HTTP-запросов через JavaScript код со страницы.Раньше ответ приходил в формате XML, но сегодня он был преобразован в более удобный JSON.
AJAX означает, что ваш сервер имеет конечную точку, которая отвечает на XML или JSON запросы. Двумя примерами ответственных протоколов являются REST и SOAP.
Односторонние приложения
Технология асинхронных запросов позволяет динамически изменять содержимое страницы без ее перезагрузки. Этот принцип зарекомендовал себя благодаря использованию таких структур JS, как Angular и Ember. Такие приложения отправляются полностью с сервера и дальнейший рендеринг (при необходимости) осуществляется на стороне клиента (т.е. в браузере).
Универсальные/изоморфные приложения
React и Ember, наряду с другими библиотеками и фреймами, позволяют с одинаковым успехом отображать приложение как на клиенте, так и на сервере. Аналогично созданный, он использует рендеринг AJAX и HTML серверов для взаимодействия бэкенд/фронтенд.
Между фронтендом и бэкендом.
По мере развития веб-приложений они становятся менее зависимыми от возможности подключения к сети.
https://www.youtube.com/watch?v=fgXFFFK377R8
Прогрессивные веб-приложения работают уникально и непрерывно. Вы можете иметь базу данных в своем браузере. В некоторых случаях приложению достаточно подключиться к Интернету только при первом запуске, а затем обновить/синхронизировать данные. Такая независимость требует, чтобы большая часть логики была реализована на стороне клиента.
Световой бэкенд
В то же время, бэкенд становится все проще и проще. Такие технологии, как репозитории документов и графические базы данных, предполагают довольно низкую активность агрегации данных на стороне сервера. Ответственность за определение необходимых данных (графические базы данных) и способ извлечения всех необходимых фрагментов (REST-API) лежит на заказчике.
Сегодня бэкенд-серверы создаются, которые даже не работают постоянно, а только при необходимости, благодаря таким безсерверным архитектурам, как AWS Lambda.
Удалить границы
Сложность ленты бэкенда фронтенда возрастает. Сегодня, в зависимости от типа приложения, разработчик может выбрать, на кого возлагать основную ответственность – на клиента или на сервер.
Каждый вариант имеет свои преимущества и недостатки. Сервер более привычен и стабилен, но требует постоянного подключения к Интернету.
Некоторые пользователи имеют новейшие браузеры, и они предпочитают клиентоориентированное приложение, которое выполняет всю основную работу в пользовательском интерфейсе, но есть и люди, которые используют новейшие браузеры вместе с волоконно-оптическим кабелем.
Оригинал.
Дополнительные статьи на эту тему
Фронтенд и бэкенд: самый важный с первого взгляда
Ознакомьтесь с основами фронт-энда за 12 часов: большой выбор видеоматериалов
Источник: https://proglib.io/p/frontend-backend-in-simple-words/
Разделение бэкенда и фронтенда. Или почему это не произойдет в ближайшее время, хотя есть варианты.
Я запишу это немедленно, чтобы больше не было вопросов.
Для меня Бэкенд – это серверная часть (работа с базой данных, обработка данных и т.д.), в общем все, что клиент не видит.
Frontend – все, что видит заказчик (макет, JS скрипты, Flash и т.д.).
Очень часто я вижу сообщения со следующими “велосипедами” как отделение фронтенда от бэкенда (летает отдельно, Шницель отдельно).
Не так давно в одной из статей о Habra предлагалось сделать front-end XSLT файлы (ala как в Java), еще раньше все хиты в MVC архитектуре. Но мне не все нравится и я объясню почему.
Мне не нравится, что в проекте участвуют Vyuhies (да, я плохой разработчик бэкендов и редко хочу копаться в Vyuhies). Мне не нравится, что я конвертирую правильные данные таким образом, чтобы они “хорошо вписывались в картину”.
3. Мне совсем не нравится внешний вид и бэкенд.
Тебе тоже не нравится? Тогда тебя заберут с собой.
начало
Около 4 лет назад я впервые увидел архитектуру MVC и не смог ею насладиться. Было так хорошо, что все было разбросано по разным папкам, и теперь понятно, где и зачем искать.Радость не заставила себя долго ждать.
Именно до тех пор, пока я не пришел к серьезному проекту, где было много представлений и еще больше моделей, контроллеров, библиотек и т.д… Потом я встретил кучу людей, которые думали, что контроллер должен быть очень маленьким. Модели предназначены только для работы с базой данных.
И все, что преобразует данные для представлений в библиотеки. Я был удивлен, но они выглядят умнее, и я начал писать как они. И я устал от этого.
Я начал искать аналоги у MVC, потому что прекрасно знал, что это не серебряная пуля, и, очевидно, кто-то придумал что-то другое. Я сразу же говорю, что все, что я нашел, было не на 100% удовлетворительным, но оно ниже.
MVC? XSLT?
Что мне не понравилось в MVC так это 1. если у вас более 1000 просмотров, вы будете снимать себя, чтобы поддержать их. 2. Вюхи в проекте 3. С выходом новых и новых шаблонов появится желание “играть” с ними 4. Любой рефакторинг в модели/контроллере может привести к тому, что зритель не получит никаких данных.
Вы должны конвертировать данные для просмотра и передать их зрителям. Контроллеры четко определяют, какая точка зрения вызывается.
Да, XSLT немного сложнее контролировать ситуацию и не создавать код формы:
Я думаю, вы слишком часто видели это в часовом деле.
А потом возникает вопрос: “Что ты хочешь, чтобы я сделал?”
Ответ был не таким уж и сложным, добро используется везде уже 5 лет, а может и больше – AJAX.
AJAX? Серебряная пуля?
Теперь вы начнете бросать камни и говорить мне, что “Аякс” плохой (у меня был такой знакомый) или что я ничего не понимаю (и был еще один), но я все равно закончу.
Нет, это не серебряная пуля, и я буду продолжать объяснять, почему, но сначала мы просто хотим посмотреть, что дает нам отказ от MVC в приложении Ajax.
1. вся внешняя часть легко может быть расположена отдельно (другая свекла, другой сервер, да, все).
2. рефакторинг все еще затруднен (хотя есть и версионные решения, в следующий раз я могу рассказать вам об этом). Но если в методе написать то, что мы передаем в ***Doc блоке, то рефактор проще.
/**
* @ Return array(
” I'id' ” “” int ID элемента
“title' – строковое заголовок элемента
“link' – string link of the element
)
*/
Функциональный тест(){
*Что-то*
возвращает $data;
}
3. разделить бэкенд и фронтенд.
4 Возможность добавления дополнительных опций для вывода информации (ниже я покажу вам, как).
JSON? XML? Без проблем.
На самом деле мы используем 90% всех JSON для AJAX. Очень хорошо и приятно пользоваться (спасибо разработчикам).
Но, например, через год заказчик захочет сделать мобильное приложение (сейчас это не редкость, так как почти каждый в кармане / на столе – смартфон).
И мы начинаем писать много кода и много представлений для публикации XML для этого приложения (надеюсь, вы согласитесь, что именно XML нам нужен для анализа парсеров SAX вместо JSON)
Рассмотрим, как разработать простой контроллер, выводящий данные в любом формате.
Class Controller{ /** */ public function test(){ /** Да, я не сторонник создания объектов в методах, и думаю, что 99% времени вы можете использовать Factory with Service Layer идеально. Это мое мнение, извините. */ $model = SL::get('Model'); $data = $model->getData(); $this->_view($data); } /** Это действительно самая важная функция. Есть содержание в типах, которые нам нужны. */ Вид приватной функции ($data) { $формат = $_SERVER[“CONTENT_TYPE”]switch($ formatat){ Case “XML”: SL::get(papos;ViewRepreentation')->asXML($data); break; Case “JSONP”: SL::get('ViewRepresentation')->asJSONP($data); break;; default: SL::get(apos;ViewRepreentation')->asJSON($data); break; } } } }
}
Как только у нас будет больше 10/20/30/30/30/… и т.д., различные форматы добавления больше не будут представлять проблемы.
Таким образом, все выходные данные являются XML/JSONP/JSONP/JSONP/JSONP/JSONP/JSONP/JSONP/JSONP.С ними не должно быть никаких проблем в работе. И если клиент придет завтра и захочет SOAP – хорошо, добавьте еще один вид данных на выходе.
Неприятности.
Да, но без неё.
правдоподобность
Тебе понадобится немного преданности. Вы можете себе представить или прочитать, как создать версионный API (возможно, я напишу об этом в следующей статье).
SEO
Да, мне больше не нравятся эти специалисты каждый день…… И дело не в том, что они плохие парни, наоборот, они очень хорошие люди. Зачастую они лишь мешают прогрессу. Они никогда не позволят вам попасть в AJAX вместо готовых страниц.
Они не дадут вам ни одной причины – поисковые гиганты не хотят платить деньги и писать эмуляторы JavaScript для своих пауков.
И если ничего не меняется – мы просто сидим и даем паукам готовые страницы (ну, паукам легче с этим жить…).
CMS/CMFF
Ни одна система CMS/CMFF никогда не переключится на AJAX. Просто потому, что это требует переписывания более половины кода и много времени для проверки архитектуры.
В результате….
Так что я могу сказать только одно. Существуют опции для разграничения фронтенда и бэкенда. Многие компании используют их (ФБ, ВК отправляет JS скрипты, некоторые другие сайты – JSONP, для мобильных клиентов делают отдельный ввод с форматом XML).
Но он не достигнет масс, пока нас не толкнут в него поисковые гиганты. Ведь в современном мире никому не нужен супер-пупер модный сайт, который вращается на 100500 страницах поисковой системы. Жаль.
Обновленный
Почему мы должны различать внешний и внутренний интерфейсы?
Я сейчас же отвечу. Например, если завтра вы увидите, что 1 страница из 8000 страниц медленно отдается и вы хотите переписать блок этой страницы, например, Java / C# / и т.д., вам не нужно беспокоиться о том, как не прерывать остальную часть страницы. Он просто получит тот же JSON только от другого IP, что, на мой взгляд, очень правильно.
железо
Источник: https://www.pvsm.ru/php-2/10110
Бэкенд против фронтенда
Настоящие “боевые” программные продукты никогда не состоят из одного файла и не делают всего сразу, они разделены на части.
Одна часть посвящена заполнению информации для пользователя и сбору данных, которые пользователь может ввести: Тексты в виде форм, загруженных файлов, кликов и движений курсора мыши, звук с микрофона, изображение с камеры. Это называется фронтенд.
Затем все это переносится в часть программного комплекса, которая может хранить его в базе данных, модифицировать, переносить в другую программу. Эта невидимая часть программной системы называется бэкенд.
Приложения могут состоять из нескольких уровней, каждый из которых либо создает пользовательский интерфейс, либо подготавливает данные для него и собирает данные от пользователя. Каждый слой включает в себя фронтенд и бэкенд.
Веб-приложения обычно предполагают, что внешний интерфейс – это все, что приходит с веб-сервера на браузер (также известный как “клиентская сторона”), и что то, что работает на сервере, считается внутренним интерфейсом. Могу сказать, что разделение очень условно, так как и серверная сторона, и браузер могут быть либо фронтендом, либо бэкендом.
Примеры
Gmail пытается повторно подключиться и отправить мои сообщения электронной почты.
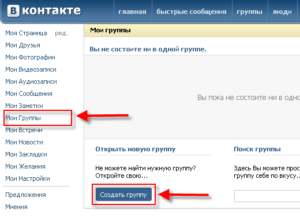
Исходный код страницы в Контактах
1. он-лайн почтовый клиент. Если Вы напишете письмо и нажмете кнопку “Отправить”, если Ваше интернет-соединение не работает, письмо не будет отправлено, но не будет потеряно. Он исчезает с экрана, но где-то в коде, который сейчас загружается в браузер, есть невидимая часть, которая пытается отправить письмо снова и снова, пока это не станет возможным. Получается, что клиентская часть содержит бекенд для отправки запросов на сервер в фоновом режиме.
2-й сервис Popular.com. Страницы создаются на сервере. Причем существует разделение на две части, одна из которых нашла запись в базе данных, а другая сделала из нее фрагмент HTML, а именносоздал фрагмент будущего пользовательского интерфейса, который появится позже в браузере. На сервере также может быть внешний интерфейс, который генерирует данные, которые будут отображаться непосредственно пользователю после отправки в браузер, и внутренний сервер, который, например, работает с базой данных.
Такое разделение облегчает и ускоряет веб-разработку. Две детали могут обрабатываться двумя программистами. Пример на карте Ганта и на карте Канбана.
Параллельная работа двух программистов на стороне бэкенда и фронтенда
Разделив две задачи на четыре задачи (Задача 1.1 + Задача 1.2, Задача 2.1 + Задача 2.2), можно последовательно, но параллельно реализовать их так, чтобы части фронтов и связок были реализованы в одной задаче (сначала задача 1.1, затем 1.2, затем 2.1, затем 2.1, затем 2.2), но параллельно для двух разных задач (задача 2.2).
Помимо разделения работы по времени, важно также разделить разработчиков на специализации. Давным-давно, один человек мог отвечать за весь сайт. Он рисует эскизы страниц в Dreamweaver, и тексты с картинками на сайте размещены и размещены.
И сейчас в веб-технологиях столько разнообразия, что человеку очень трудно все знать. Поэтому есть разработчики для фронтенда и разработчики для бекенда. Универсальные разработчики, которые знают обе части, называются “зерноуборочными комбайнами” или “разработчиками полного штабеля”.
Хотелось бы отметить, что фронтенд разработки также можно разделить на компоновку и прямое программирование.
Разделение кода приложения на администратора и фронтальный на основе фреймворка Yii
Также существует еще один отдел веб-разработки.
Если веб-проект имеет различный пользовательский интерфейс для разных типов пользователей, то передняя панель – это то, что доступно обычным пользователям, а задняя – администраторам, модераторам и обслуживающему персоналу (условно называемая “панель администратора” или “панель администратора”). Вот, например, старый, но наглядный пример создания приложения на базе Yii, разделенного на панель администратора и панель управления: способ разделения фронтенда и бэкенда на Yii.
Соответственно, команду разработчиков можно разделить на две группы: группу разработки пользовательских панелей и группу разработки администраторских панелей. Каждый из них может реализовать свою часть с помощью независимых технологий. Например
- клиентская панель
- Серверное программирование: node.js, RabbitMQ, memcache, PHP, Python, Ruby, база данных и многое другое.
- Программирование клиентов: JavaScript Ruch Client Application на базе угловых, LESS, SCSS и других технологий.
- панель администратора
- Серверное программирование: даже больше, чем в клиентской панели
- Клиентское программирование: намного проще, чем в клиентской панели, например, HTML + CSS + jQuery UI.
В зависимости от сложности системы и количества задач, каждый разработчик может столкнуться с проблемами как в клиентской, так и в серверной части. Для того чтобы решить эти проблемы, необходимо, по крайней мере, получить общее представление об используемых технологиях.
JavaScript-программисту необходимо знать, где находятся необходимые серверные файлы, откуда он может читать журналы ошибок, от каких серверных процессов зависит приложение.
Серверный программист должен знать, как организована клиентская часть и где установить точку останова в JavaScript, чтобы в пошаговом режиме отладки видеть, что именно приложение отправило на сервер и вернуло через AJAX.
Поэтому я предлагаю дружить как с передними, так и с боковыми веб-технологиями и как можно больше изучать их, по крайней мере, через обзорные статьи.
Источник: https://copist.ru/ru/blog/2015/08/26/backend-vs-frontend/